
We all know about Visual Studio from Microsoft; it’s an Integrated Development Environment (IDE). It is used to develop computer programs, web apps, websites, web services, and mobile apps. Well, the best Web application development (& developers) requires some of the best extensions to get faster coding, increase productivity and get some help to save time with near-zero errors.
So, Here are the top must-have visual studio extensions that are important for Application development & developers.
Table of Contents
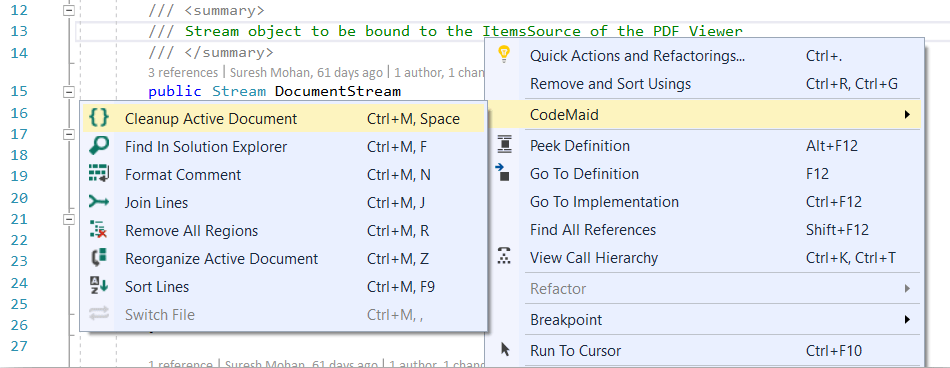
1. CodeMaid
CodeMaid is a visual studio extension that has reached 1 million downloads so far. It is made for simplifying, organizing, and cleaning the code in Application Development. CodeMaid also visualizes the code and helps navigate through it.

2. Code Snippets
Code Snippets are brief segments of reusable code that can be called with specific commands to avoid duplicating code and save time in Application Development. Code Snippets are available for React/Redux/React Native too.
- ES7+ React/Redux/React-Native snippets
- JavaScript (ES6) code snippets for Javascript
- Angular Snippets (Version 13) for Angular
- Vue 3 Snippets for Vue
- Svelte 3 Snippets for Svelte
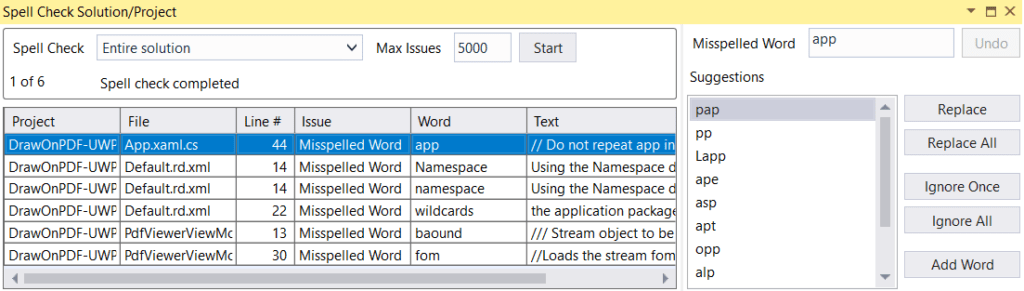
3. Visual Studio Spell Checker
Well, you can say Visual Studio Spell Checker works like Grammarly if you write the code and add comments. You will get embraced if you have spelling mistakes! It is a tool to check and correct grammar for you in the application development process. The visual studio spell checker checks comments, strings, and plain text spelling errors. It is customizable if you want to enable it on a project or a selected item.

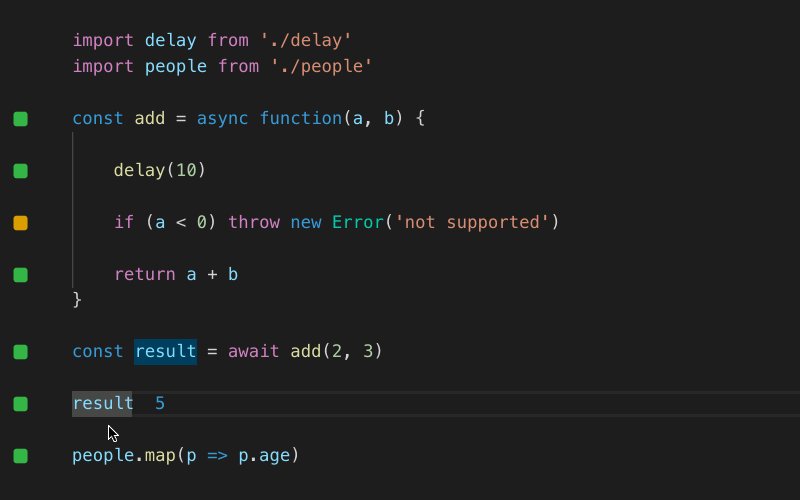
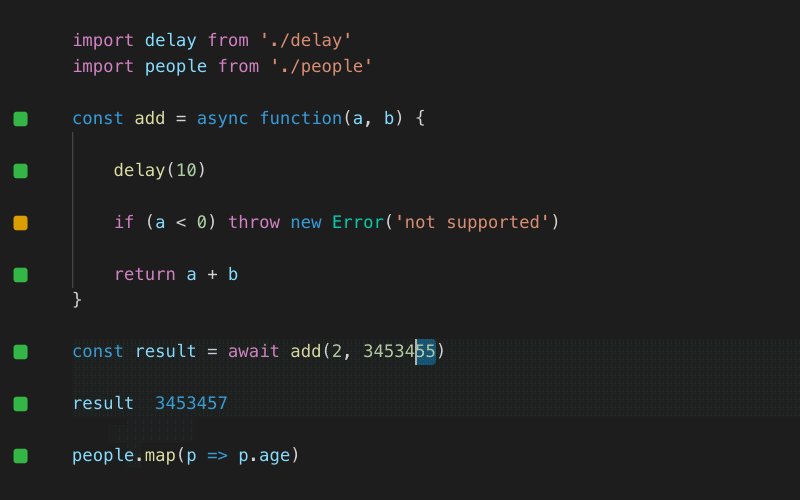
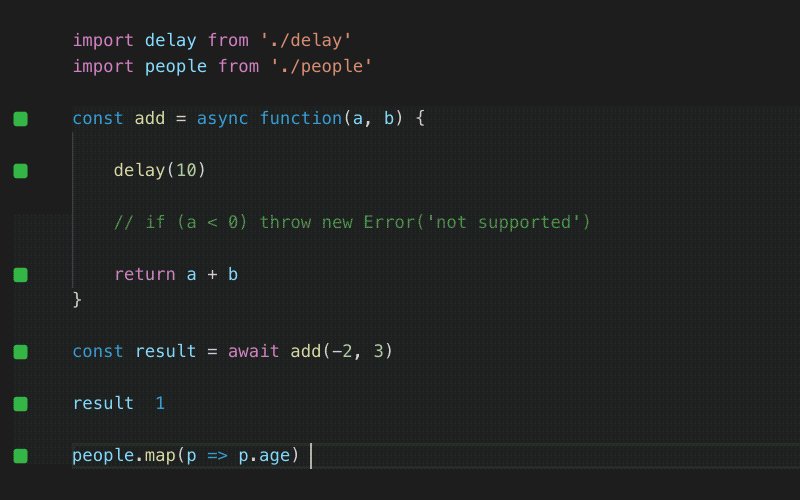
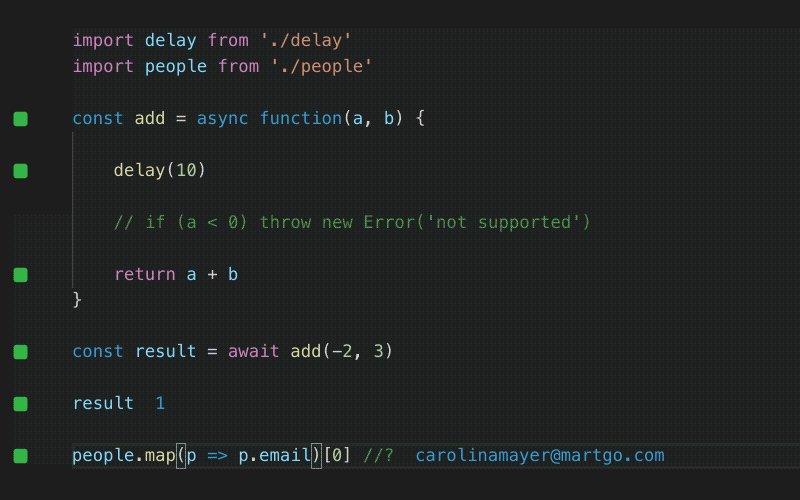
4. Quokka.js
Quokka.js is an extension helpful for feedback in JavaScript and Typescript. During Mobile and Web Application Development, it’s much more beneficial to get runtime values updated and displayed in IDE near the code as you type.

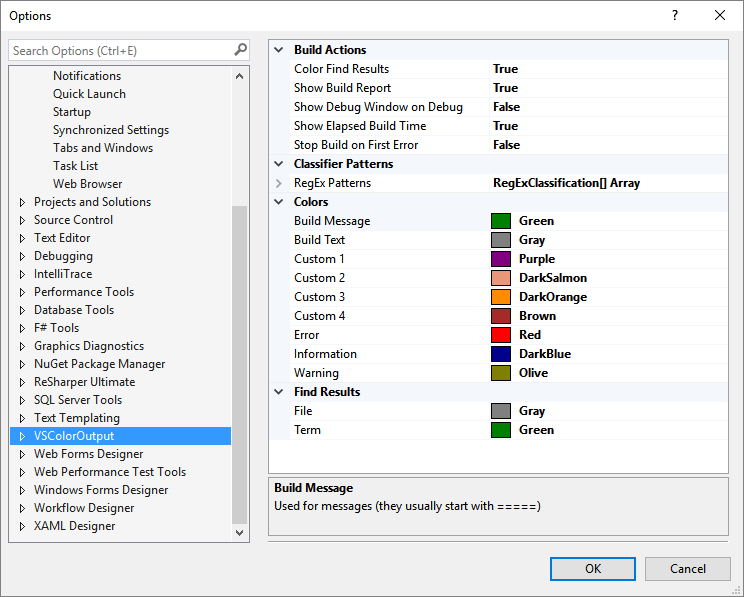
5. VS Color Output

It is a must-have extension for development and stopping their mistakes on projects that can take hours to correct. For example, your precious Application Development code can be garbage if an error happens! VS Color Output modifies the color of a line sent to the output window in accordance with the principles set out. Regular expressions are used to create the rules. Map colors are governed by map classes.
6. Visual Studio IntelliCode

The AI-assisted skills in Visual Studio IntelliCode include contextual IntelliSense, argument completion, code formatting, and style rule inference, among other features that increase developers’ efficiency in Application Development. With machine learning tools that understand code and its context, IntelliCode improves a builder’s present workflow. It is valid for C#, C++ (in preview), JavaScript/TypeScript (in preview), and XAML code. It can be updated to back more languages.
Both the XAML and C# base models are enabled by default. The languages in the preview must be explicitly enabled according to your needs.
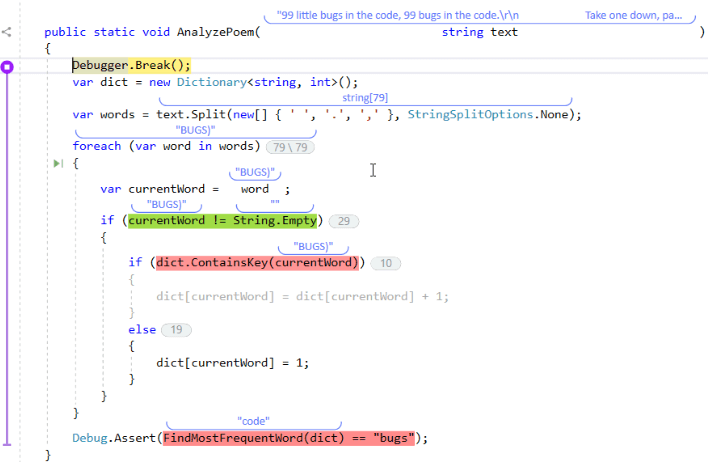
7. Magical C# Debugging – OzCode

OzCode is a visual studio extension that helps Mobile and Web Application development firms to cut the time down and increase the speed with productivity. OzCode detects bugs and isolates them for easy fixing. C# debugging is quick and easy using OzCode.
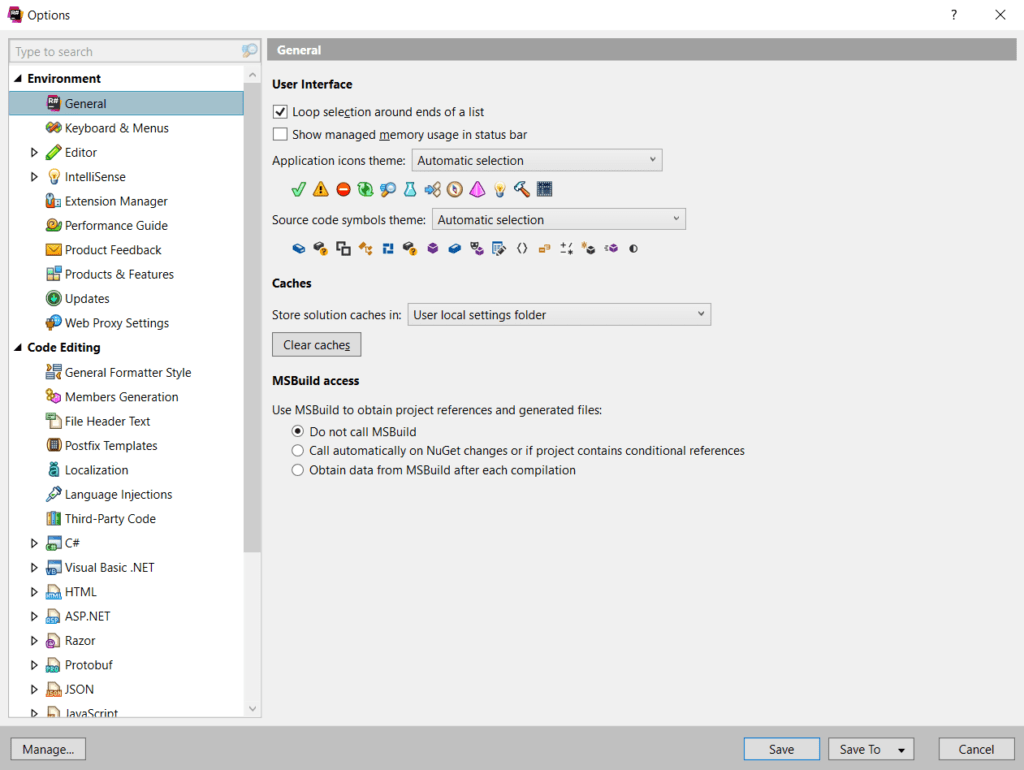
8. ReShaper

ReShaper is also an excellent Visual Studio developer productivity extension that automates coding routines. ReSharper finds and corrects compiler mistakes, runtime errors, and redundancies right as you type. Also, ReShaper helps you to visualize file composition, design hierarchies, and other components.
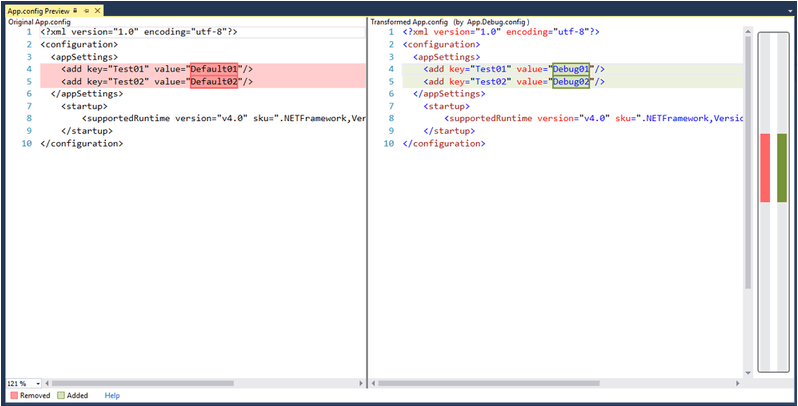
9. SlowCheetah

SlowCheetah is a package for Visual Studio that helps to transform your app.config when pressing F5 while in Visual Studio. Depending on the build configurations, you can have various transformations. Thanks to this, you can easily have multiple app settings, connection strings, etc., for debugging and release. You can also transform other files with different Mobile and Web Application development projects.
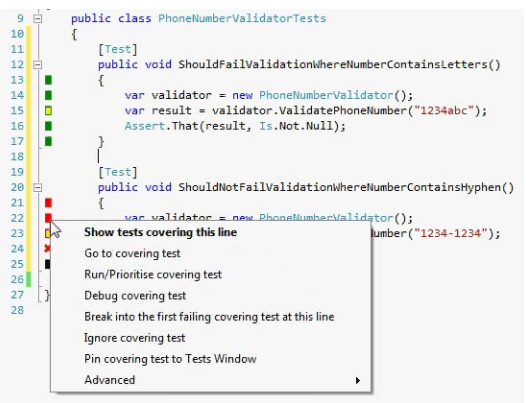
10. NCrunch for Visual Studio

NCrunch is an automated & parallel testing tool used in Visual Studio.NET for running automated tests, so you don’t have to do it because it intelligently assumes its responsibility. NCrunch gives good numbers of valuable inline data for tests in IDE.
Final Words
As a developer, you can increase development speed and overall productivity in your Mobile and Web Application development environments by selecting the right tools at the right time. Many other tools are available, but I collected the most helpful ones that will help you in Visual Studio for efficient, fast, and productive coding.
Thanks for reading! Comment down which tool you are going to use or already using.
Read more: Best iOS App Development Tools for Startups